프론트엔드/React
배열 데이터를 렌더링할 때 key를 꼭 써야할까?
bread-gee
2023. 12. 5. 21:08
📌 key를 추가하는 이유
- key는 각 항목을 구별할 수 있도록 도와주는 유일한 식별자이다.
- 리액트가 배열 목록을 효율적으로 업데이트하고, 순서가 변경되어도 정확하게 변경된 요소만 업데이트하는 데 도움을 준다.
(key를 기준으로 변경된 요소만 업데이트하고 나머지는 그대로 유지한다.)
➡️ key가 없으면 배열 아이템들을 식별하지 못 해서, 다 다시 그려준다.
➡️ key가 있으면 변경된 것만 새로운 것만 그려준다.
➡️ key가 없으면 배열의 순서를 기준으로 각 요소를 식별한다.
➡️ key가 없으면 리액트는 순서에 의존하여 모든 요소를 업데이트한다.
📌 테스트
const MyComponent = () => {
const items = [
{ id: 1, text: 'Item 1' },
{ id: 2, text: 'Item 2' },
{ id: 3, text: 'Item 3' },
];
return (
<ul>
{items.map((item) => (
<li key={item.id}>{item.text}</li>
))}
</ul>
);
};위 코드를 기준으로 테스트 함.
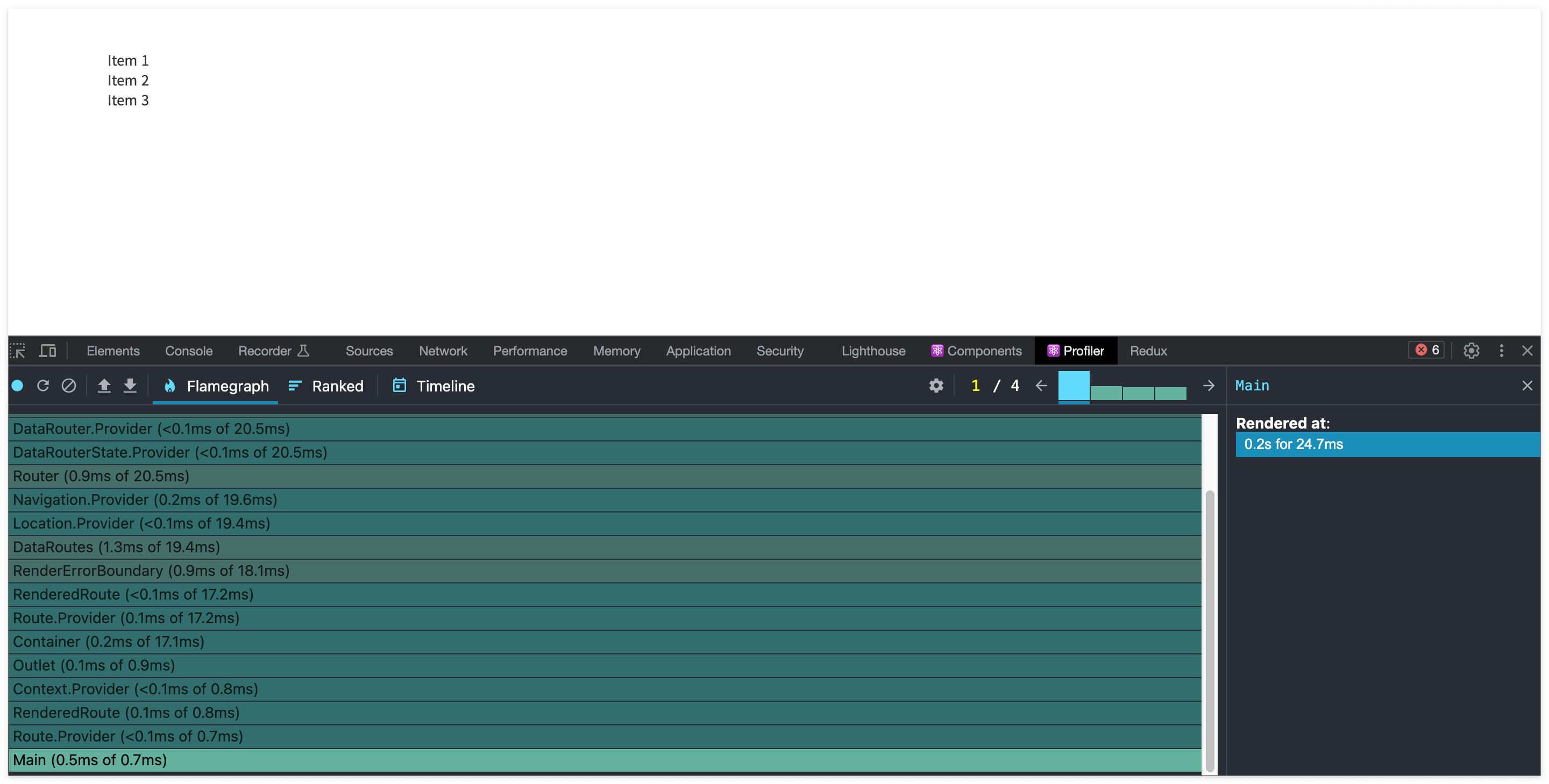
🌀 key를 추가했을 경우
Rendered at : 0.2s for 24.7ms
화면에 렌더링되는데 걸린 총 시간 0.2초 소요
실제로 UI를 그리고 업데이트하는 데는 24.7밀리초가 소요

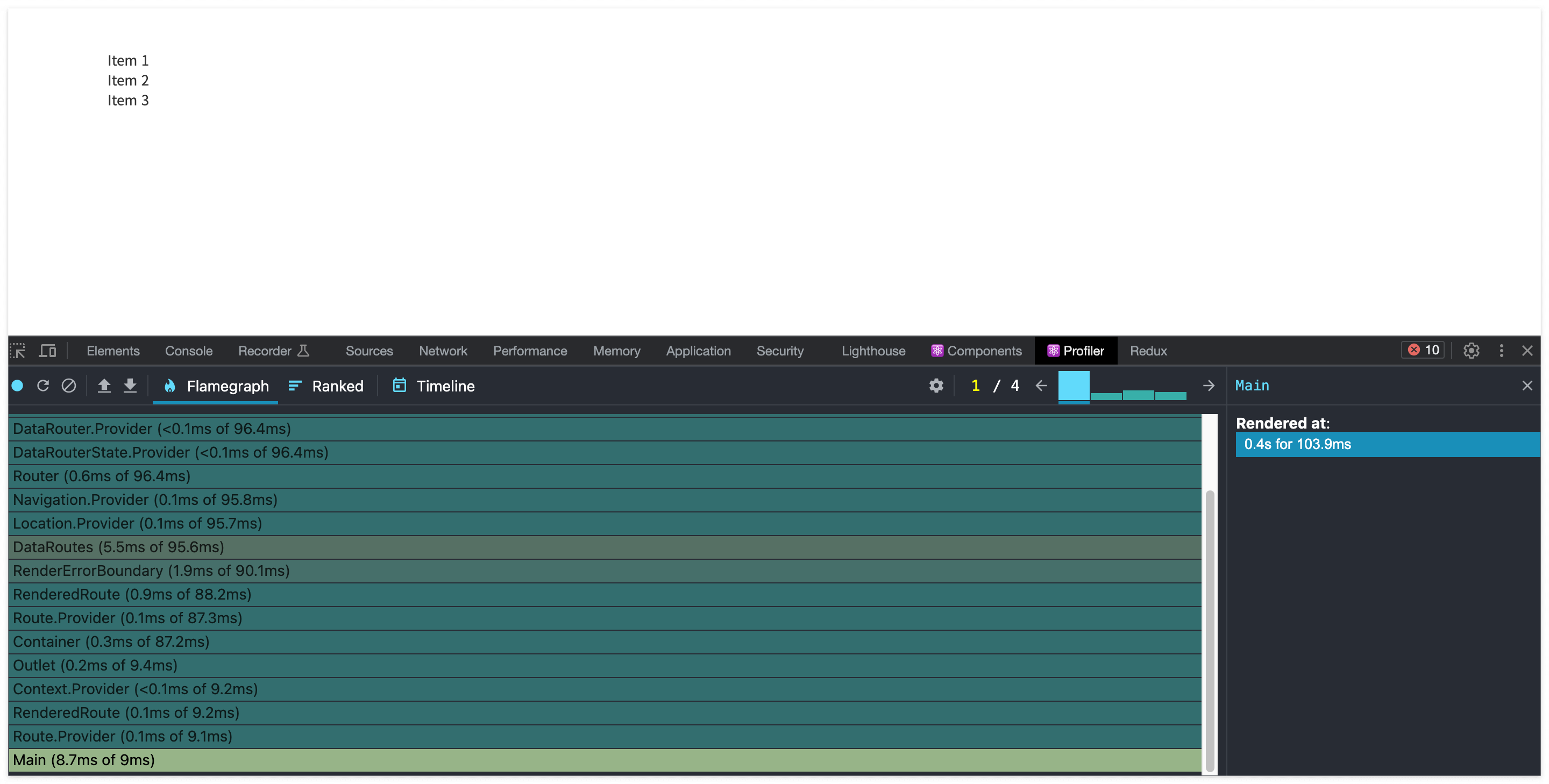
🌀 key를 추가하지 않을 경우
Rendered at : 0.4s for 103.9ms
화면에 렌더링되는데 걸린 총 시간 0.4초 소요
실제로 UI를 그리고 업데이트하는 데는 103.9밀리초가 소요

🌀 React Profiler를 이용해서 렌더링 속도 측정하는 방법