반응형
Notice
Recent Posts
Recent Comments
Link
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | ||||||
| 2 | 3 | 4 | 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 | 13 | 14 | 15 |
| 16 | 17 | 18 | 19 | 20 | 21 | 22 |
| 23 | 24 | 25 | 26 | 27 | 28 | 29 |
| 30 |
Tags
- vue composable 함수
- 인터넷 거버넌스
- repaint
- d3 지도
- nuxt universal rendering
- vuedraggable
- component is already mounted please use $fetch instead.
- reflow
- img 태그 sizes
- $fetch
- pm2 업데이트 에러
- 이미지 성능 최적화
- ToDo
- d3 지도 툴팁
- vue draggable 차트 안나옴
- vue 컴포저블 함수
- d3 지도 타입스크립트
- vue3 drag and drop
- Learning React
- git
- d3 지도 확대/축소
- in-memory pm2 is out-of-date
- 헌혈유공패 은장
- 함수형 프로그래밍
- commonjs와 ecmascript modules(esm)
- 웹 퍼포먼스 도구
- firebase id 자동
- cloud firestore id auto increment
- img 태그 srcset
- pm2 버전 충돌
Archives
- Today
- Total
빵 입니다.
Splash Screen / Coach Mark / Walkthrough 본문
반응형
Splash Screen (스플래시 스크린)
- 앱 실행 시 가장 먼저 뜨는 화면
- 앱 실행 시 로딩 시간의 공백을 덜기 위해 배치한다.
- 앱의 아이덴티티를 보여주기도 하고, 간략한 소개나 광고를 진행하기도 한다.

Coach Mark (코치 마크)
- 앱을 처음 사용하는 사용들에게만 보이는 화면
- 반투명한 화면 위에 앱의 사용 방법을 간략하게 설명해 준다.
- 초기 애플리케이션을 실행할 때만 볼 수 있도록 설계된다.

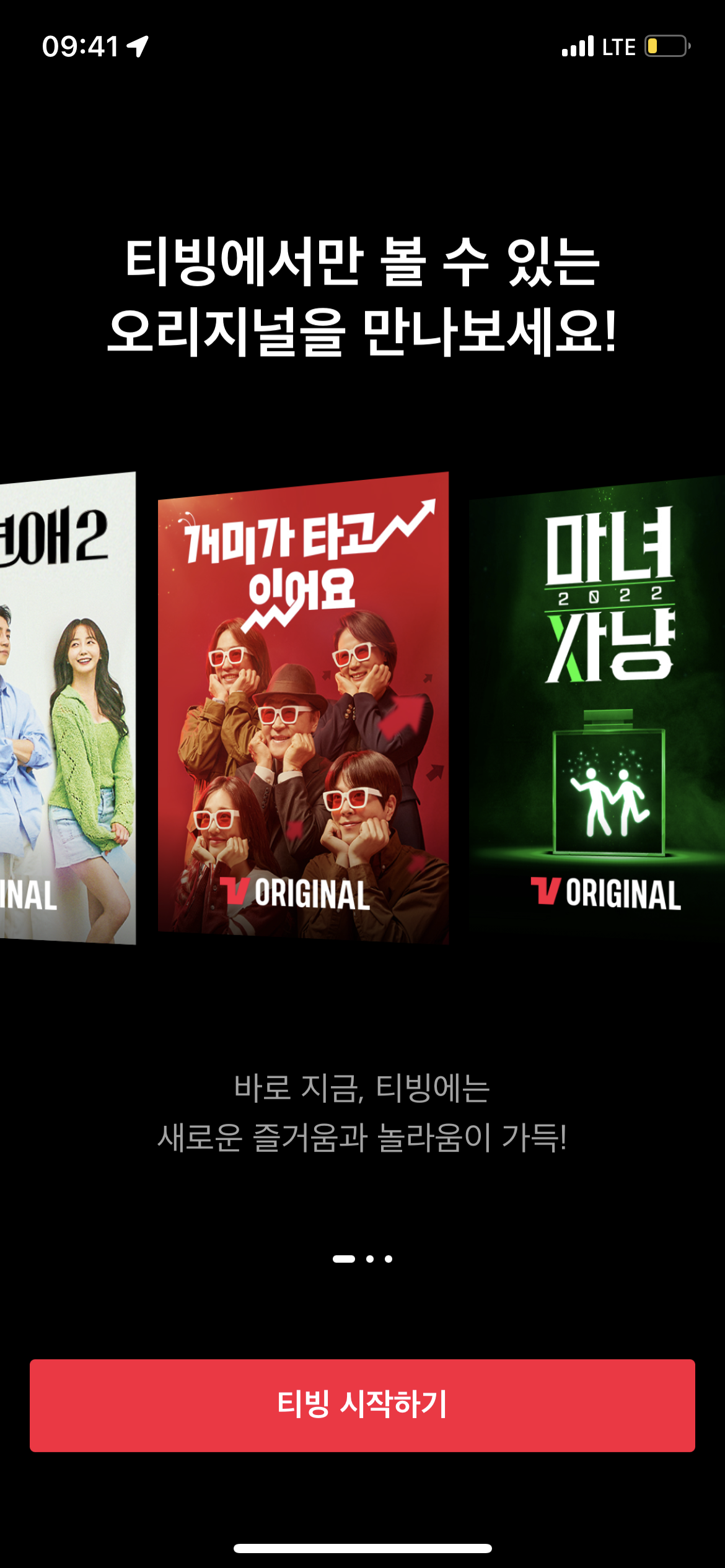
Walkthrough (워크스루)
- 코치 마크와 유사하지만, 좀 더 자세한 매뉴얼이나 상세 도움말 등을 단계 별로 제공하는 화면
- 제품을 처음 사용하는 온보딩(Onboading) 과정에서 나타난다.
- 앱 내의 콘텐츠에 대한 홍보도 가능하다.
- 단계별 페이지이기 때문에 건너뛰기 또는 홈 바로 가기 버튼을 제공하는 것이 좋다.
- 언제든 켜고 끄는 게 가능해야 한다.

📌 온보딩 화면
- 사용자가 제품을 성공적으로 채택하고 완전히 사용하도록 돕기 위한 화면
- 앱 다운로드 후 90%가 첫 실행 후 앱을 삭제한다는 극단적인 통계 자료가 있다.
사용자에게 앱의 존재 이유를 분명히 보여주어 앱 삭제를 막아줄 수 있다.
=> 사용자가 앱 활용 방법에 대해 자세히 알게 되면 앱을 삭제 하지 않는다.
반응형
